Help:Gadget-HotCat
HotCat is a JavaScript extension of the MediaWiki user interface. It augments the category bar with quick links to remove, change, or add categories. It can be activated in the "Gadgets" tab of Special:Preferences.
Like for many other scripts at WikiMedia projects, a DOM Level 2 compatible browser is a prerequisite. Ajax is used for the category suggestions.
If Javascript is disabled, the script will of course not do anything. If Javascript is enabled, but Ajax is disabled, HotCat can still be used to add, change or remove single categories, but it won't be able to propose suggestions for categories, and the multi-change mode won't work.
How to enable
To turn HotCat on or off, go to your user preferences. To do so, make sure you are logged in, and then click on "preferences" in the upper-right hand corner (or click on Special:Preferences).
Once you are viewing your preferences, go to the "Gadgets" tab, and scroll down to the "Tools for categories" section. Click the checkbox for "HotCat" in the middle of the list: checked means the gadget is on, unchecked means it is off. Scroll down to the bottom of the page and click "save". You will get a green "your preferences have been saved" message. You can now navigate back to the page you started from. You may need to reload the page you were viewing.
The new links are:
- "(−)" after a category: when clicked, the category is automatically removed.
- "(±)" after a category: when clicked, an input field to change this category is opened.
- as of Version 2.2 "(↓)" after a category: when clicked, the input field is opened, and a list of available subcategories is displayed.
- as of Version 2.2 "(↑)" after a category: when clicked, the input field is opened, and a list of available parent categories is shown.
- "(+)" at the end of the list of categories: when clicked, an input field to add a category is opened.
- "(++)" at the front: when clicked, enters multi-change mode, allowing modifying more than one category.
Note that the "(↓)" and "(↑)" links are shown only for existing categories. Red-linked categories, i.e. non-existing categories, can have neither parent nor subcategories, and thus showing these links wouldn't make sense. Also note that it is possible that only the input box is shown when these links are clicked, but no list. That indicates that this category does not have parent categories or subcategories, respectively. See also "Search engines" below.
If HotCat can detect that a certain category is not in the page text itself but was transcluded onto the page from a template or other transclusion, it will not add these links. Only categories that are present in the wikitext of the page itself can be modified through HotCat.
Removing a single category
To remove a category, simply click the "(−)" link next to the category name. If the page does indeed contain this category, HotCat will remove it automatically. It will
- open a new window or tab in your browser with the current page opened for editing,
- hide the whole edit form, so that you cannot edit,
- edit the page to remove the category, and
- save the page.
Changing a category
To change a category, click the "(±)" link next to the category name. This will open the input box where you can enter a new category name.
Adding a category
To add a category, click the "(+)" link at the end of the category line. This will open the input box where you can enter a new category name.
Input box
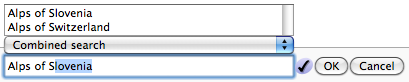
The input box of HotCat is very simple: a text field to enter the new category name, an indicator icon, and an "OK" and a "Cancel" button.
The indicator icon tells you whether or not the category name you've entered exists. A ![]() icon means that there is no such category yet. You can still add the category, but it will show up as a red link, and you should, after having added the category, click that red link and enter a brief description and parent categories to this new category. A
icon means that there is no such category yet. You can still add the category, but it will show up as a red link, and you should, after having added the category, click that red link and enter a brief description and parent categories to this new category. A ![]() icon shows that there already is a category with the name you've entered.
icon shows that there already is a category with the name you've entered.
When you start typing, HotCat will display a list of suggestions above or below the text input field. Clicking one of these suggestions will copy it into the text field. Double-clicking a suggestion is the same as clicking once and then clicking the "OK" button: HotCat will add the double-clicked suggestion automatically. The suggestion list is populated by the search engine chosen in the selector between the list and the text input field.
In the example shown here, we've entered "Alps of", and HotCat presents us with a list of possible completions. The first suggestion has already been copied into the text box, but the added text is selected, so that it will be overwritten when we keep on typing. Entering " S" reduces the suggestion list accordingly.
Clicking on "Alps of Switzerland" will then copy that into the text field and close the suggestion list (since there are no more suggestions, i.e., categories beginning with "Alps of Switzerland" as a prefix).
Clicking the "Cancel"-button would now abort the operation, clicking "OK" would tell HotCat to go on and add the chosen category.
Sort keys
You can even give a sort key together with the category. Just write after the category name a vertical bar ("|"), followed by the sort key under which the page shall be sorted within that category's list.
If no sort key is given, HotCat will preserve an already existing key if a category is changed.
as of Version 2.2 To explicitly remove a sort key, just write a vertical bar ("|") without anything following it:
- Input "Foo" will add a new category "Foo" without sort key, or change an existing category to "Foo", preserving the sort key.
- Input "Foo|Key" will add a new category "Foo" or change an existing category to "Foo", using the given sort key "Key" in both cases.
- Input "Foo|" (with a trailing vertical bar) will add a new category "Foo" without sort key, or change an existing category to "Foo", removing any sort key the changed category might have had.
Search engines
Between the suggestion list and the text input field, there is a search engine selector to select the search method which populates the suggestion list. HotCat supports any number of search engines.
The MediaWiki servers offer two general ways to search for categories. The first is through the page list of the wiki. This list is always up to date, but is strictly alphabetic and also case-sensitive, so "similar" suggestions (for instance, suggesting "Bláhnjúkur" when "Blahn" was entered) are not shown. The second search engine is the search index that is also used by the "search" box on all pages. It does find "similar" suggestions and is not case-sensitive, but as its index is updated only at intervals, it may not show newly created categories.
HotCat by default combines these two search engines to get the best of both worlds: similar suggestions and newly created categories. However, to do so, it must make two requests to the server. Normally, that's not a problem, but if it turns out to be too slow on a slow connection, you can use the engine selector to choose which search engine you want to use. It is also possible to configure which search engine HotCat should use by default.
as of Version 2.2
In addition to these general searches, HotCat also provides two additional, more specialized search engines. A first one can be used to search for subcategories of the category given by the current input. A second one returns the parent categories of the category given by the current input. Both engines may return empty results, in which case no suggestion list is shown. (For instance, if the current input is a name of a non-existing category, or if a category has no subcategories). In this case, the search engine is automatically reset to the default search engine after the first non-deleting input.
Note that there is no way to "page" through a list of subcategories. The script just tries to get as many subcategories as it can (normally at most 500, the limits for administrators are somewhat higher). Subcategory queries can also be slow if a category contains many items (not just many subcategories), and the input field is made non-editable for the time of the request. If it doesn't become editable in reasonable time, just click cancel.
- For the technically inclined: the problem is that subcategory continuation queries appear not to work in the MediaWiki API. On the (hidden) category Category:Media with locations, the API returns (with a limit of 5000) only the first 1540 subcategories of more than 4800 that exist, and continuation queries seem to return no further subcategories at all. Related bug reports on this are bugzilla:1211 and bugzilla:23682. Until this is fixed, there will be no paging through subcategories in HotCat.
Category redirects and disambiguations
HotCat tries to automatically resolve redirects between categories when the "OK"-button is clicked (or when a suggestion is double-clicked). If the selected category X is a redirect to another category Y, HotCat will automatically add the category Y instead of X.
Similar processing is done for disambiguation categories. If HotCat detects that the chosen category is actually a disambiguation category, it will present again a suggestion list, this time filled from the categories being disambiguated. If, for instance, you entered "Buzet" as the category and then clicked "OK", you would see the suggestion list shown here, as these are all the categories mentioned at Category:Buzet.
Note that this suggestion list has no search engine selector, as it is not the result of a search. The suggestions are taken directly from the links on the disambiguation category Category:Buzet.
Diff screens
If you change only a single category HotCat will—in its default configuration—perform the edit immediately.
Sometimes you might still want to check what HotCat does before saving the modified page. To do so, use "control-clicking". Hold down the Control key (marked Ctrl) on many keyboards; on the Mac, use the|Cmd key) while clicking with the mouse on the "(−)" link, or on the "OK" button, or while double-clicking a suggestion from the list. Or submit the edit by typing Ctrl-Enter, or Cmd-Enter on a Mac). In that case, HotCat will show you a diff screen instead of saving the edit automatically. Examine the changes at your leisure, and then click "Save page" to commit the changes.
HotCat can be configured such that it present a diff screen for all edits it makes; see hotcat_no_autocommit in the section on user configuration. Additionally, it can be configured such that even if that setting is false and thus single-category changes are executed immediately, it still presents a diff screen for single category deletions (a click on the "(–)" link). That may be a useful setting to avoid that mis-clicks suddenly make changes the user maybe didn't intend. See hotcat_del_needs_diff in the user configuration section.
In multi-change mode, submitting category changes through HotCat always presents you with a diff screen, where you can see exactly what will be changed if you submit the edit.
Making more than one category change
The user interface of HotCat is minimalistic on purpose and geared towards making interactions simple and fast. When you just click on a "(−)" link to remove a category, the edit is—in the default setting of HotCat—executed right away, and likewise when you submit a single category addition or change.
Still HotCat fully supports changing more than one category at once. If you click the "(++)" link at the beginning of the category line, HotCat will enter its multi-change mode. The "(++)" link is replaced by a "save" button, and all changes you make from now on will be written to the page only when that button is clicked. Initially, this button may appear disabled. It is enabled only when there are indeed category changes that need saving.
This multi-change mode is also entered automatically if you have one category input box open and, while it is still open, add, change, or remove another category.
In multi-change mode, submitting a category change or removal will not perform the edit immediately. Instead, the change will only be reflected on the screen, allowing you to make more category changes. HotCat will add "(×)" links after each changed category. This is an "undo" link; it'll undo the last action on that category. Category removals are indicated by striking through the category name.
as of Version 2.2 Unless overridden by a user configuration, HotCat will also highlight unsaved category changes by changing the background of the category link.
Once the "save" button is clicked, HotCat will make all the changes, and then opens the page in a diff screen, showing the changes made. The changes are at that point not yet saved! Review the changes to make sure that the script did what you intended it to do, and the submit the edit like any other edit you'd make.
Note that while HotCat normally automatically submits single category changes, it will never do so when operating in multi-change mode. It will always open a screen showing the changes made, which you should review before submitting the edit manually.
User configuration
Some aspects of HotCat can be configured by the user. All these configurations can be done by adding a few lines to your common.js allows the gadget to work independently of the skin selected.
- The user may change the behaviour of HotCat when making a single category change. By default, HotCat automatically saves such edits. If you'd rather not have that and prefer to see the edit screen after HotCat has made it changes, add the following to your skin-specific user JS:
<source lang="javascript"> JSconfig.keys['HotCatNoAutoCommit'] = true; </source> or <source lang="javascript"> window.hotcat_no_autocommit = true; </source>
- The user may set the timeout between a keypress and the refresh of the suggestion list. The default is 100 milliseconds. This can be changed as follows:
<source lang="javascript"> JSconfig.keys['HotCatDelay'] = 200; // Or whatever other value you prefer </source> or <source lang="javascript"> window.hotcat_suggestion_delay = 200; // Or whatever other value you prefer </source>
- The user may change the width of the edit box. The default (and minimum size) is 40 characters. If you find that too small, add the following to your skin-specific user JS:
<source lang="javascript"> JSconfig.keys['HotCatEditBoxWidth'] = 80; // Or whatever other value you prefer </source> or <source lang="javascript"> window.hotcat_editbox_width = 80; // Or whatever other value you prefer </source>
- The user may define the default search engine that HotCat shall use to display the suggestions. Possible values are "pagelist", "searchindex", or "combined", corresponding to the three implemented search engines.
<source lang="javascript"> JSconfig.keys['HotCatSuggestions'] = "pagelist"; // Or "searchindex", or "combined" (the default) </source> or <source lang="javascript"> window.hotcat_suggestions = "pagelist"; // Or "searchindex", or "combined" (the default) </source>
- The user may suppress the search engine selector altogether to always use a particular search engine (the one defined by the setting above).
<source lang="javascript"> JSconfig.keys['HotCatFixedSuggestions'] = true; </source> or <source lang="javascript"> window.hotcat_suggestions_fixed = true; </source>
- as of Version 2.2 The user may determine the background color HotCat uses to visually mark unsaved category changes in multi-change mode.
<source lang="javascript">
JSconfig.keys['HotCatChangedBackground'] = 'yellow'; // Or any other valid color specification.
</source>
or
<source lang="javascript">
window.hotcat_changed_background = 'yellow'; // Or any other valid color specification.
</source>
The default is '#F8CCB0', a light salmon pink that was chosen because it isn't used in any of the skins deployed at WMF sites and thus really stands out. If you don't want any background highlighting, set it to 'transparent'.
- as of Version 2.2 The user may suppress the "(↓)" and "(↑)" links. Most of the time, these are not needed because the suggestion list is shown automatically when a category is modified, and the subcategories or parent categories can then be obtained via the search engine selector. However, there's a caveat: if there are no suggestions, the list and the selector may not be shown after all.
<source lang="javascript"> JSconfig.keys['HotCatUseCategoryLinks'] = false; // Default is true. </source> or <source lang="javascript"> window.hotcat_use_category_links = false; // Default is true. </source>
- as of Version 2.3 The size of the suggestion list is configurable from five to 15 lines:
<source lang="javascript"> JSconfig.keys['HotCatListSize'] = 10; // Or any other integer value from 5 to 15; default is 5. </source> or <source lang="javascript"> window.hotcat_list_size = 10; // Or any other integer value from 5 to 15; default is 5. </source>
- as of Version 2.4 HotCat can be configured whether or not single-category changes should be marked as minor edit. Up to version 2.3, all single-category changes were automatically marked as minor. As of version 2.4, there is a configuration setting for this. It can be set site-wide by setting
HotCat.single_minor, for instance in the/local_defaultsconfiguration file (see below). Users can configure this setting for themselves, possibly overriding the site-wide default configuration setting for this.
<source lang="javascript"> JSconfig.keys['HotCatMinorSingleChanges'] = false; // Or true </source> or <source lang="javascript"> window.hotcat_single_changes_are_minor = false; // Or true </source>
- as of Version 2.7 (2011-05-30) Normally, HotCat respects the user's watchlist preferences. In particular, if the user has set the "Add pages I edit to my watchlist" preference, categorizing a page through HotCat will put the page on the user's watchlist. If a user wants to use this preference in general, but have it not apply to categorizations made through HotCat, the user can do so by defining a configuration setting:
<source lang="javascript"> JSconfig.keys['HotCatDontAddToWatchlist'] = true; // Default is false </source> or <source lang="javascript"> window.hotcat_dont_add_to_watchlist = true; // Default is false </source>
- If this setting is
false(the default), HotCat will respect the preference settings for adding pages to the watchlist. If this HotCat setting istrue, it will never add pages to the user's watchlist.
- as of Version 2.20 Users can define whether or not HotCat presents a diff screen when the "(–)" link is clicked to remove a single category. A diff screen may be useful for this case because it helps prevent accidental category removal through mis-clicks.
<source lang="javascript"> JSconfig.keys['HotCatDelNeedsDiff'] = true; // Or false </source> or <source lang="javascript"> window.hotcat_del_needs_diff = true; // Or false </source>
- If this setting is true, HotCat will not submit such changes immediately but will always present a diff screen. If it is false, it will not do so but will submit the category removal immediately.
The user may also change some aspects of the display of the interface using monobook.css or other skin-specific CSS (eg. vector.css).
- as of Version 2.2 The links to modify categories (i.e., "(+)", "(−)", etc.) are enclosed in a <span> with a CSS class named "hotcatlink". Users can use this class to style the links as they like. For instance, to reduce the font size of these links to make them smaller, one could use the following CSS code:
<source lang="css"> .hotcatlink {
font-size: 80%; /* Or some other value */
} </source>
- To change the color or these links, one might use something like
<source lang="css"> .hotcatlink a {
color: brown; /* Or any other color specification */
} </source>
- Or one could highlight these links when the mouse hovers over them:
<source lang="css"> .hotcatlink a:hover {
background-color : #87CEFA; /* A light blue */
} </source>
Shortcuts
As of Version 2.22 HotCat provides editors with the ability to define shortcuts. Shortcuts are supposed to be short character sequences that are to be replaced by long category names or parts of category names.
Shortcuts can be defined by any logged-in user to his or her own liking. There are no default shortcuts.
Defining shortcuts
You can define shortcuts in your own common.js user script page. To do so, copy the following block to the beginning of your common.js:
<source lang="javascript"> (function(){function setShortCuts(){if (!window.HotCat.addShortcuts) return; window.HotCat.addShortcuts({
// Do not modify above. Add your shortcuts below // Shortcut : Replacement, both inside single quotes. If the replacement shall contain a single quote, write it as \' // ADD YOUR SHORTCUTS HERE. DO NOT FORGET THE COMMA AT THE END OF EACH LINE.
// Do not modify below
' ':""});} if (window.HotCat && window.HotCat.runWhenReady) window.HotCat.runWhenReady(setShortCuts); else $('body').bind('hotcatSetupCompleted',setShortCuts);})(); </source>
Ignore all the cryptic stuff at the beginning and at the end. It's just some magic incantations to make your shortcuts known to HotCat. Below the line saying "ADD YOUR SHORTCUTS HERE", you can add your own shortcuts.
Each shortcut definition is one line: first the shortcut, in single qutoes. Then a colon (":"), and then the replacement, again in single quotes. Finally, a comma. If either the shortcut or the replacement shall contain a single quote, write it as \'.
For instance, adding the following two lines
<source lang="javascript">
'ppl':'people', 'tpp':'Template:Painting possible',
</source>
defines two shortcuts: the shortcut "ppl" will be replaced by "people", and the shortcut "tpp" will be replaced by "Template:Painting possible".
If you add these two example shortcuts, the whole block that you insert in common.js looks like this: <source lang="javascript"> (function(){function setShortCuts(){if (!window.HotCat.addShortcuts) return; window.HotCat.addShortcuts({
// Do not modify above. Add your shortcuts below // Shortcut : Replacement, both inside single quotes. If the replacement shall contain a single quote, write it as \' // ADD YOUR SHORTCUTS HERE. DO NOT FORGET THE COMMA AT THE END OF EACH LINE. 'ppl':'people', 'tpp':'Template:Painting possible',
// Do not modify below
' ':""});} if (window.HotCat && window.HotCat.runWhenReady) window.HotCat.runWhenReady(setShortCuts); else $('body').bind('hotcatSetupCompleted',setShortCuts);})(); </source>
Using shortcuts
Wherever HotCat asks you for a category name, you can now use such shortcuts. However, you have to tell HotCat that the next few characters will be a shortcut. To do so, type a hash character ("#"). The hash was chosen because it cannot appear in category names. So, instead of entering "people", you can now just write "#ppl“. HotCat will replace that automatically by "people" when you save the new category. Shortcuts can be used anywhere in a category name.
You can also use shortcuts as parts of words. If you wanted to write "Peoples", you could now use the shortcut and write "#[ppl]s". Here, the name of the shortcut must be inside square brackets, because if you wrote "#ppls", HotCat would go look for a shortcut "ppls", and since that doesn't exist, would not change anything. If you write "#[ppl]s", HotCat knows that the shortcut is just the part between the square brackets, and can replace the shortcut correctly, yielding "peoples".
Unknown shortcuts are not replaced at all. If you type "#foo", that will be left unchanged (with these two example shortcuts).
HotCat generally tries to leave your input as it is. It will do the replacements for its suggestion list, and when you save the category editor. So, if you type "#ppl“, you'll have "#ppl" in the category input box, but you'll be shown category suggestions starting with "People...". If you now select one of these suggestions, it'll replace whatever you had typed. To get back your input, hit the escape key (normally Esc on your keyboard), typically in the upper left corner of the keyboard).
Localization
HotCat uses only a few texts for some of its buttons, plus a few other texts for its edit summaries. The button texts can be localized by placing the localizations in appropriate subpages of MediaWiki:Gadget-HotCat.js; for instance, the German texts can be found at MediaWiki:Gadget-HotCat.js/de.
Put only the messages that you see translated in MediaWiki:Gadget-HotCat.js/de in a localization file here at the Commons. Other messages for edit summaries and so on belong into the /local_defaults file at your wiki (see below). Edit summaries should always be in the wiki's main language, even if the user's interface language is set to something else, so that other contributors have a chance to understand what the summaries mean. By putting translations for the edit summaries in /local_defaults at a foreign wiki, that wiki can customize the edit summaries in any way without changing the English default messages here at the Commons.
As of Version 2.17, HotCat supports complex plural forms in its HotCat.messages.multi_change message. (That is one of those that belongs in /local_defaults, as it is used in edit summaries.) Its default value (in English) is "$1 categories"; the "$1" is replaced by a number strictly greater than 1. For most languages, simply translating this string will be good enough. However, for languages that have several plural forms, this may be insufficient. If your language has several plural forms, you can set HotCat.messages.multi_change to an array containing the various forms as strings (don't forget to include the "$1" as appropriate in each form). The array must be set up as is appropriate for your language's implementation of mw.language.convertPlural(). On older MediaWiki installations that do not have mw.language.convertPlural(), HotCat will simply use the last element of the array.
- Note that if you want to be sure that
mw.language.convertPlural()exists, you should make sure that the "mediawiki.language" module is loaded (it doesn't appear to be a default module in MediaWiki 1.19). To do so, set up your gadget definition for HotCat in MediaWiki:Gadgets-definition on your wiki as follows:- *HotCat[ResourceLoader|dependencies=mediawiki.language]|HotCat.js